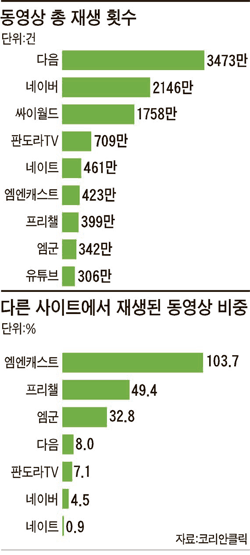
이 기사의 내용을 살펴보면 인터넷에 떠돌아 다니는 동여상( 국내시장으로 한정져서 )의 대부분이 포털사이트에서 재생되고 있다는 느낌이 든다.
하지만 그 동영상이 최초에 등장한 사이트를 찾아보면 포털사이트가 아니라 UCC 사이트가 상위에 렝크되어 있는것을 볼 수 있다.
위 기사의 통계자료를 살펴보면 UCC사이트에 등록된 영상을 퍼날라 네이버 다음과 같은 포털사이트에 등록된 까페등에서 재생을 시키고 있다고 생각을 할 수 있다.!!
요즘 대부분의 UCC사이트에서는 해당하는 영상에 광고물이 달려있고 이러한 광고물이 포털사이트에서 재생이 되고 있다라고 봐도 무관할 것이다.!
그런데 과연 네이버나 다음이 그러한 상황을 용납하고 있을까?
자신의 사이트에서 자신들에게 돈을 지불하고 광고를 하지않는 다른 사람들의 광고를 플레이 하도록 하고 있을까? 의문이 들기는 하지만 아직 알아보지를 몬해서 이렇다 저렇다 말은 몬하겠다.!!
머 우짜든 이런 내용이 있으니 한번 고민이나 해봐야겠다!!...
'ººº::Information™:: > ::Advertise™::' 카테고리의 다른 글
| [Advertise] Google 추천 검색 (0) | 2008.08.27 |
|---|---|
| [스크렙] 온라인 동영상 시장이 기존 미디어를 제압하려면? 선결과제는? (0) | 2008.08.25 |
| [WebLog] 다음 웹 로그 분석 (0) | 2008.08.14 |
| [Advertise] 새로운 광고 모델 ADzzim (0) | 2008.08.04 |
| [Advertise] HD급 고화질 영상 광고시장에 첫선 (0) | 2008.05.07 |
웹 개발하면서 웹 코딩은 필수..!!
요즘 회사 프로젝트때문에 올만에 코딩하는데 거기에 2.0 코딩으로 함 해볼라 했더니 아주 미칠 지경!!
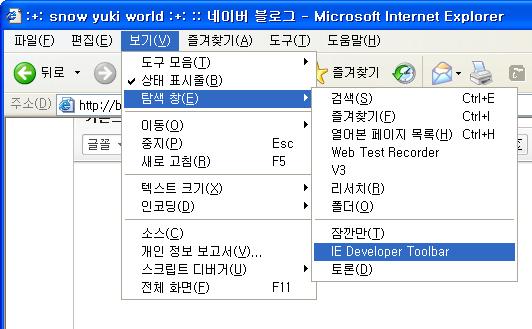
불여우에는 있는데 IE에는 없어서 좀 짜증났는디!
머 몰랐는데 이런게 있었다니!!ㅋㅋㅋㅋ
 invalid-file
invalid-file
IE Dev 다운로드

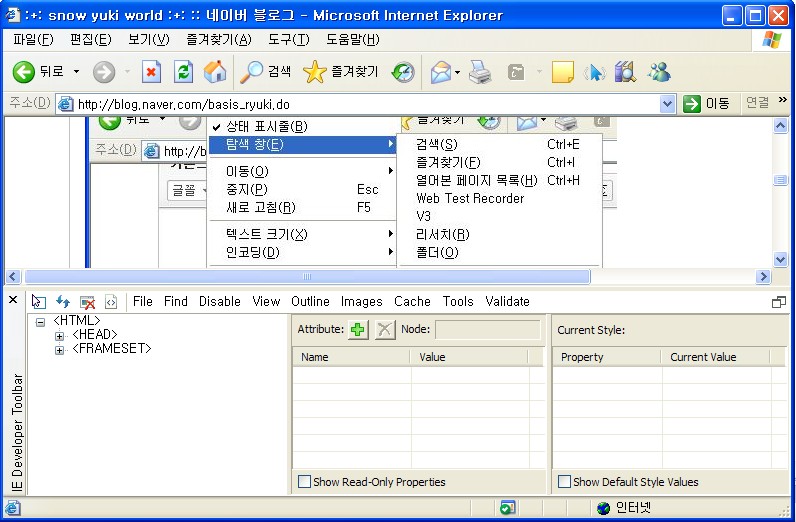
실행 시키면 아래와 같은 화면이 IE상에 표시되고

이곳에서 코딩에 관련된 상황을 확인하면 된다.!!
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
|---|---|
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
| 패킷분석 (0) | 2008.02.21 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
첫번째 포스팅은 내가 근무하고있는 회사의 기사 내용이다.!
광고바닥에 들어온지 이제 8개월째 광고서버와 여러가지 광고기법을 만들면서 느낀점과 자료를 앞으로 포스팅할 예정이다.!
아래 글은 근무하는 회사와 관련된 기사의 링크이다.!
기사보기
'ººº::Information™:: > ::Advertise™::' 카테고리의 다른 글
| [Advertise] Google 추천 검색 (0) | 2008.08.27 |
|---|---|
| [스크렙] 온라인 동영상 시장이 기존 미디어를 제압하려면? 선결과제는? (0) | 2008.08.25 |
| [WebLog] 다음 웹 로그 분석 (0) | 2008.08.14 |
| [Advertise] 새로운 광고 모델 ADzzim (0) | 2008.08.04 |
| [Advertise] 인터넷 동영상 재생.. (0) | 2008.05.19 |
리눅스용 패킷분석
- tcpdump (기본적으로 OS에 설치되어 있음)
- 사용예제(패킷캡쳐 내용을 모두 저장하는 예제이므로, 장시간 사용하지 말것)
- <캡쳐> /usr/sbin/tcpdump -n -w /tmp/cap.bin -s 1600 -i eth0 host 218.233.111.157
- <분석> /usr/sbin/tcpdump -r /tmp/cap.bin -nvvvvvvXv | less
- 사용예제(패킷캡쳐 내용을 모두 저장하는 예제이므로, 장시간 사용하지 말것)
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
| [Link] 유용한 사이트 모음 (0) | 2007.06.22 |
자바스크립트 버전은 크로스 도메인과 같은 문제로 인해 jQuery를 사용한 jSon방식을 사용하고 있습니다.
jQuery 사용으로 인해 기존에 jQuery를 사용하시는 분들은 적용시 jQuery버전등을 확인해 주시기 바랍니다.
1. 적용 방법
- 자신의 블로그 스킨에 <head>와 </head>테그 사이에 아래 테그를 삽입
<script src="http://www.atbloger.kr/blogerScript/atbloger_jQuery.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://www.atbloger.kr/blogerScript/css/atbloger.css" />
- 글 내용을 출력해 주는 부분에 아래 태그 삽입
: 예) <div class="article"> </div> tag 사이에 아래 스크립트 코드를 삽입
<script language="javascript">
// gray, red, green, blue, violet 중 선택.
var articleNum = '';
articleNum = articleNum.substring( articleNum.lastIndexOf( "/" ) ); // TC 용
// articleNum, color, excludeDomain, listCount
// 제외 도메인을 ';'를 기준으로 입력
// 출력될 리스트 개수
atBlog_relationQuery( articleNum, 'red', '', 5 ); // jQuery 용
// atBlog_relationQuery( '', 'red' ); // prototype 용
</script>
<!---- Relation Script End ----->
위 스크립트는 TC를 기준으로 설명 드린것입니다. 다른 블로그를 사용하시는 분은 해당 블로그의 도움말 등을 확인하시고 해당하는 부분에 삽입해 주시기 바랍니다.
스크립트 삽입시 글 내용을 출력해주는 부분 아래쪽에 스크립트 코드를 삽입하셔야 자신의 글이 정상적으로 Relation 서버에 등록이 되니 이점 유의해 주시기 바랍니다.
스크립트 상에서 보시면 articleNum 부분에 은 해당하는 글의 글 번호를 가져오기 위한 부분입니다. 이 부분은 자신의 블로그에 맞게 해당하는 글의 링크 URL을 가져올 수 있는 내용으로 수정해 주시기 바랍니다.
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
| [Link] 유용한 사이트 모음 (0) | 2007.06.22 |
블로그들간의 관계를 맺어보다 쇼셜(소셜) 네트워크의 연장선!!!
그동안 암암리에 제작하고 있던 블로그 릴레이션을 공개합니다.
공식 홈페이지는 http://www.atbloger.kr 이구요!
앞으로 많은 사용 부탁 드립니다.
아직 많이 부족하지만 팀원들과 공유해서 좀더 좋은 모습으로 발전하도록 하겠습니다.
ㅋㅋㅋㅋㅋㅋ
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| [Link] 유용한 사이트 모음 (0) | 2007.06.22 |
아는 형 블로그에 들어갔다가 있어서 퍼옴
구루님이 운영하시는 블로그에서 가져온것입니다.
이 글을 통해 구루님께 감사하다는 말씀 전합니다.
출처 : 구루의 세상사는 이야기 --> http://xguru.net/blog/
1. 최고의 듀얼 모니터용 바탕화면 사이트 모음 : Dual Monitor Wallpapers
2. 최고의 바탕화면 사이트 모음 : Best Wallpaper Sites
3. 최고의 아이콘 사이트 모음 : Best Icon Sites
4. 최고의 폰트 사이트 모음 : Best Font Download Sites
5. 최고의 포토샵 브러쉬 사이트 모음 : Best Photoshop Brush Sites
6. 최고의 웹디자인용 작은 아이콘 다운로드 사이트 모음 : Best Small Icon Sites
7. 최고의 무료 클립아트 다운로드 사이트 모음 : Best Free Vector Clipart Download Site
8. 최고의 포토샵 강좌/팁/예제 사이트 모음 : Best Photoshop Tutorial/Tip Sites
9. 최고의 바탕화면 다운로드 사이트 모음 2 : Best Wallpaper Download Sites 2
조탕!!
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |