'ººº::Information™::/::zEtc™::'에 해당되는 글 22건
2008. 9. 19. 10:18
오늘도 어김없이 일은 뒷전에 두고 여기저기 블로그들을 돌아다니다가 잼난 툴을 발 견했다. 웹기반 프리젠테이션 도구인 SlideRocket 이라는 서비스이다.
견했다. 웹기반 프리젠테이션 도구인 SlideRocket 이라는 서비스이다.
일단 베타 서비스 중인거 같고 사용자 등록 후 사용 가능하다. 가입해 본 결과 별도의 요금 청구 내용은 없는것으로 봐서는 무료가 맞는거 같다.. 머 나중에 유료 서비스를 하지 않하지는 모르겠지만서도 ㅋㅋ
아 그리고 괜찮은것은 Flash 기반이기 때문에 플랫폼에 독립적이라는 것이다. 좀더 써봐야 알겠지만 간단하게 사용한 느낌으로는 초기 로딩 시간이 좀 걸리고 그 뒤에는 사용하는데 크게 거부감이 없다는 느낌이다.
MS의 파워포인트와 같이 다른 템플릿을 로딩하고 마스터를 작성하는거와 같은 기능은 있는지 없는지는 아직까지 모르겠지만 일단 관심있으신 분들은 함 써보세요!
:: 서비스 URL ::
http://www.sliderocket.com/
회원 가입 후 그냥 사용하면 됩니다.
그럼 이 글을 읽는 모든 분들께 오늘 하루 즐겁고 행복만 가득하시길

일단 베타 서비스 중인거 같고 사용자 등록 후 사용 가능하다. 가입해 본 결과 별도의 요금 청구 내용은 없는것으로 봐서는 무료가 맞는거 같다.. 머 나중에 유료 서비스를 하지 않하지는 모르겠지만서도 ㅋㅋ
아 그리고 괜찮은것은 Flash 기반이기 때문에 플랫폼에 독립적이라는 것이다. 좀더 써봐야 알겠지만 간단하게 사용한 느낌으로는 초기 로딩 시간이 좀 걸리고 그 뒤에는 사용하는데 크게 거부감이 없다는 느낌이다.
MS의 파워포인트와 같이 다른 템플릿을 로딩하고 마스터를 작성하는거와 같은 기능은 있는지 없는지는 아직까지 모르겠지만 일단 관심있으신 분들은 함 써보세요!
:: 서비스 URL ::
http://www.sliderocket.com/
회원 가입 후 그냥 사용하면 됩니다.
그럼 이 글을 읽는 모든 분들께 오늘 하루 즐겁고 행복만 가득하시길
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [Event] 이벤트 참여하세요!! (0) | 2008.10.09 |
|---|---|
| [툴] 내 하드는 멀쩡한가.? (0) | 2008.10.01 |
| [구인공구] 함께 동고동락할 개발자 오세요! (0) | 2008.09.11 |
| [Google] "IE 이리 나와봐" 크롬 초간단 사용기!! (0) | 2008.09.03 |
| [기타] 티스토리 초대장 나눠드립니다.!!^_^;; ( 완료 ) (27) | 2008.08.21 |
2008. 9. 11. 09:09
내 블로그에 이런 글을 올리줄 상상을 몬했는데!
가끔 블로그를 돌아댕기다보면 왜 자신의 블로그의 회사 사람을 구하는 공고를 할까 했는데! 내가 그 상황이 되고 있다. 구인 사이트를 통해 들어오는 이력서로는 도대체 사람을 구할수가 없다. 그러니 어쩔 수 없이 이곳을 통해서라도 글을 올려봐야 하지 않을까?
아래와 같이 함께 동고동락할 개발자를 구합니다.!
모집분야 : 온라인 광고 플랫폼 개발 및 운영
모집인원 : 개발 1인 - 신입 및 경력 1 ~ 2년
: 운영 1인 - 경력 1 ~ 2년
업무내용 : 개발
- 온라인 광고 플랫폼 개발
- 웹로그 분석 플랫폼 개발
- C/C++/JAVA
: 운영
- 온라인 광고 플랫폼 및 로그 서버 운영
- 웹 어플리케이션( PHP/ASP/JSP/Python 등 ) 제작
- 리눅스/윈도우 서버 운영 및 관리
아하 제가 근무하는 회사 소개를 안했네요!
제가 근무하는 회사는 (주)엔톰애드(www.ntomad.co.kr)라고 온라인 미디어 렙사 입니다. 간단하게 설명을 드리면 온라인으로 진행되는 광고를 대행해주는거라고 생각하시면 될거 같네요!
하 는 일은 위와 같이 온라인 광고 플랫폼 개발 및 신규 상품 개발하고 운영하는 업무입니다. 다양한 플랫폼에서 다양한 개발을 원하시는 개발자를 찾고 있다고 보시면 됩니다. 자신이 지금까지 해왔던 개발과는 또다른 경험을 하실 수 있을것이라 생각됩니다.
관심있으신 분은 sspark@ntomad.co.kr 로 이력서 보내주시면 됩니다.
그럼 이 글을 읽으시는 모든 분깨 오늘 하루 즐겁고 행복만이 가득한 하루 되시길 기도드리겠습니다.
가끔 블로그를 돌아댕기다보면 왜 자신의 블로그의 회사 사람을 구하는 공고를 할까 했는데! 내가 그 상황이 되고 있다. 구인 사이트를 통해 들어오는 이력서로는 도대체 사람을 구할수가 없다. 그러니 어쩔 수 없이 이곳을 통해서라도 글을 올려봐야 하지 않을까?
아래와 같이 함께 동고동락할 개발자를 구합니다.!
모집분야 : 온라인 광고 플랫폼 개발 및 운영
모집인원 : 개발 1인 - 신입 및 경력 1 ~ 2년
: 운영 1인 - 경력 1 ~ 2년
업무내용 : 개발
- 온라인 광고 플랫폼 개발
- 웹로그 분석 플랫폼 개발
- C/C++/JAVA
: 운영
- 온라인 광고 플랫폼 및 로그 서버 운영
- 웹 어플리케이션( PHP/ASP/JSP/Python 등 ) 제작
- 리눅스/윈도우 서버 운영 및 관리
아하 제가 근무하는 회사 소개를 안했네요!
제가 근무하는 회사는 (주)엔톰애드(www.ntomad.co.kr)라고 온라인 미디어 렙사 입니다. 간단하게 설명을 드리면 온라인으로 진행되는 광고를 대행해주는거라고 생각하시면 될거 같네요!
하 는 일은 위와 같이 온라인 광고 플랫폼 개발 및 신규 상품 개발하고 운영하는 업무입니다. 다양한 플랫폼에서 다양한 개발을 원하시는 개발자를 찾고 있다고 보시면 됩니다. 자신이 지금까지 해왔던 개발과는 또다른 경험을 하실 수 있을것이라 생각됩니다.
관심있으신 분은 sspark@ntomad.co.kr 로 이력서 보내주시면 됩니다.
그럼 이 글을 읽으시는 모든 분깨 오늘 하루 즐겁고 행복만이 가득한 하루 되시길 기도드리겠습니다.
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 내 하드는 멀쩡한가.? (0) | 2008.10.01 |
|---|---|
| [툴] 웹에서 프리젠테이션을 하자 - SlidRocket (2) | 2008.09.19 |
| [Google] "IE 이리 나와봐" 크롬 초간단 사용기!! (0) | 2008.09.03 |
| [기타] 티스토리 초대장 나눠드립니다.!!^_^;; ( 완료 ) (27) | 2008.08.21 |
| [툴] pptPlex - 파워포인트 슬라이드쇼 플러그인 (0) | 2008.08.18 |
2008. 9. 3. 09:59
어제는 구글의 새로운 웹브라우저인 크롬(Chrome)소식에 시끄러운 하루가 아니었나 생각이 듭니다.!
그렇게 시끄러운 하루를 보내고 아침에 출근하자마자 다시 떠오른 크롬!
일단 어여 다운로드 받아서 써봐야지 생각에 구글에 들어가서 확인 한 결과 아주 간단한 버튼으로 다운을 받을 수 있네요!
크롬 다운로드
자 일단 다운로드가 완료된 상태에서 바로 설치를 하고 실행을 해본 결과!
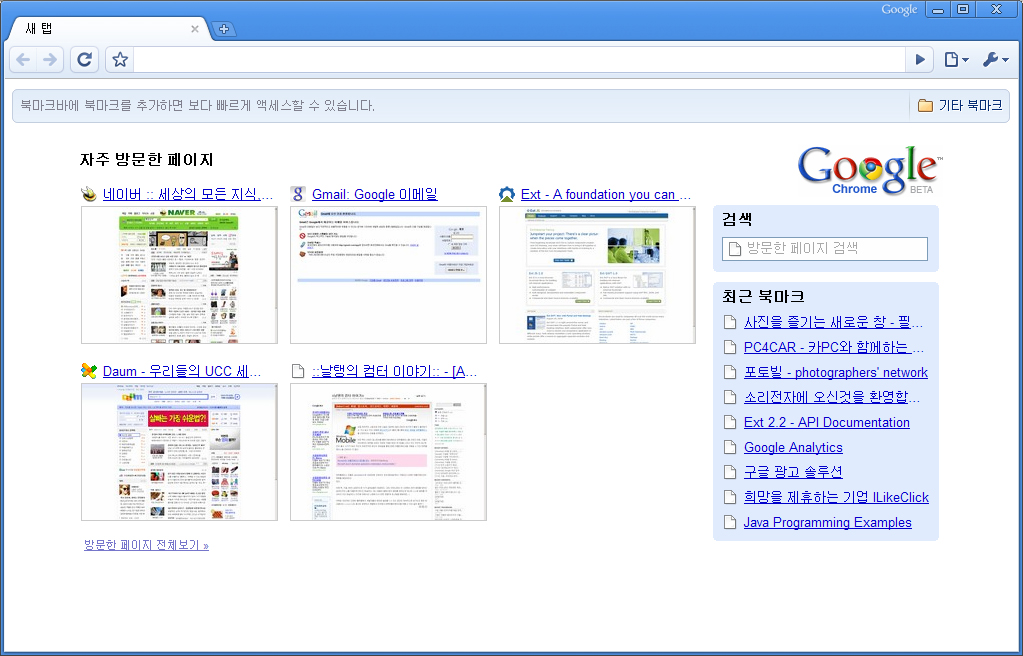
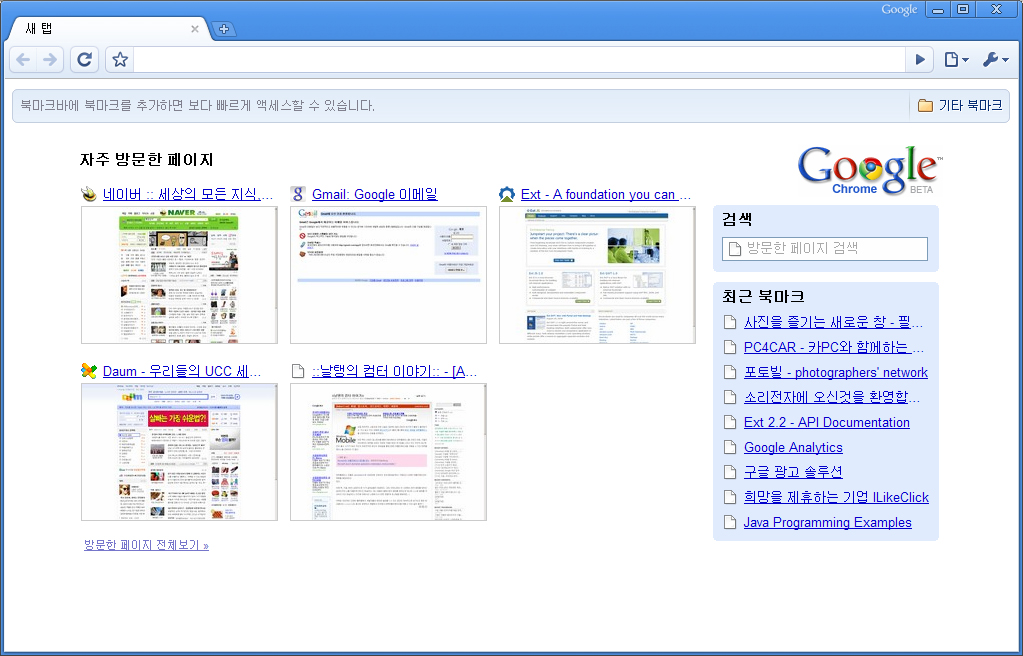
첫느낌은 역시 어제 스틸컷에서 느낀 그대로 깔금하다는 생각이 든다. 그리고 몇군대 사이트를 방문하면서 브라우저의 랜더링 속도를 측정해본 결과( 당연히 따로 측정한 툴은 없고 극히 개인적인 느낌 ) 확연하게 빠르다는 생각은 안들지만 그래도 나름 채감 속도는 빠르다는 느낌이다.
 그리고 자주 가는 사이트의 썸네일 이미지가 둥둥 떠있는것이 ㅋㅋ 괜찮은 아이디어란 생각이 든다.!
그리고 자주 가는 사이트의 썸네일 이미지가 둥둥 떠있는것이 ㅋㅋ 괜찮은 아이디어란 생각이 든다.!
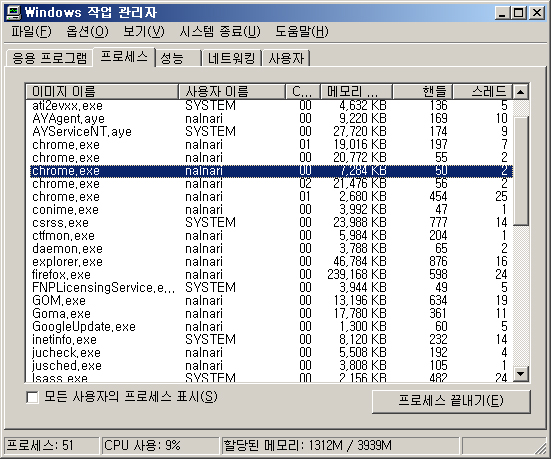
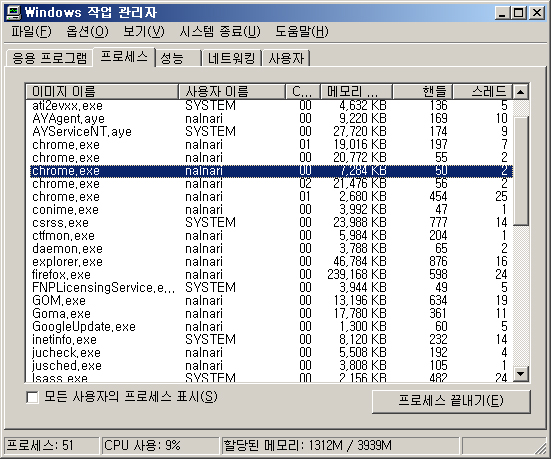
또하나 다른 브라우저와 틀리게 각각 텝별로 고유의 프로세스가 생성이 된다라고 되있는데 그 부분은 역시 텝을 새로 생성할 때마다 작업관리자를 통해 프로세스가 생성되는것을 확인할 수 있다. 이는 각각의 텝에서 별로의 작업을 하고 해당하는 작업의 오류로 인해 전체 브라우저가 죽는 현상을 해결하고자 한다고 하는데 이것이 얼마나 편한건지 아닌지는 아직 확답하기는 이른거 같다.!

그리고 프로세스가 텝을 최초 생성했을 때 생성되는것이 아니라 신규텝 선택 후 사이트를 방문하는 시점에서 생성이 되는거 같다. 이는 불필요하게 프로세스와 메모리를 사용하는것을 방지하기 위해서인거 같다는 생각만 가지고 있다.
전체적으로 씸플하다는 느낌을 가지고 있는 상태에서 오픈소스로 진행되는 크롬이 FF과 같이 다양한 플러그인이나 여러가지 확장된 기능들이 나타나면 좀더 나은 브라우저로 성장하지 않을까 한다.
마지막으로 크롬, FF, IE 기타 브라우저들 중에 마지막으로 살아남는 브라우저가 어떤것일 것이며, 그 브라우저로 인해 전체적인 웹사용자들의 페턴이 어떻게 바뀔지 의문이 든다.! 아니 오프라인 웹이 아닌 모바일 사용자들의 풀브라우징 또한 궁금하긴 마찮가지다. 이런 생각의 연장선에서 MS의 윈도우 모바일에 IE가 설치되고 구글의 안드로이드에 크롬 설치, 애플 아이폰에 사파리, 그리고 또다른 플랫폼이 탄생하면서 그곳에 FF이 기본브라우저로 탑제.. 모바일 플랫폼과 더블어 모바일 브라우저 시장의 파이 또한 커지지 않을까? 그리인해 모든 광고업체들 또한 새로운 시장에 적응해야 하는 문제점이 생겨나고 그것으로 신생 기업이 나타나고 기존 기업이 죽는 현상이 반복되지 않을까 한다.
배우고 배우면 또다른 기술이 나타나고 또다른 환경이 만들어지고 언제까지 이 반복되는 일상에서 내가 살아남아있을 수 있을까? - ( 마지막에 개인적인 생각이 ..ㅋㅋㅋ 그냥 읽어주세여!! )
그럼 이 글을 읽는 모든분들에게 오늘 하루 즐겁고 행복한 하루 되세요!
그렇게 시끄러운 하루를 보내고 아침에 출근하자마자 다시 떠오른 크롬!
일단 어여 다운로드 받아서 써봐야지 생각에 구글에 들어가서 확인 한 결과 아주 간단한 버튼으로 다운을 받을 수 있네요!
크롬 다운로드
자 일단 다운로드가 완료된 상태에서 바로 설치를 하고 실행을 해본 결과!
첫느낌은 역시 어제 스틸컷에서 느낀 그대로 깔금하다는 생각이 든다. 그리고 몇군대 사이트를 방문하면서 브라우저의 랜더링 속도를 측정해본 결과( 당연히 따로 측정한 툴은 없고 극히 개인적인 느낌 ) 확연하게 빠르다는 생각은 안들지만 그래도 나름 채감 속도는 빠르다는 느낌이다.

또하나 다른 브라우저와 틀리게 각각 텝별로 고유의 프로세스가 생성이 된다라고 되있는데 그 부분은 역시 텝을 새로 생성할 때마다 작업관리자를 통해 프로세스가 생성되는것을 확인할 수 있다. 이는 각각의 텝에서 별로의 작업을 하고 해당하는 작업의 오류로 인해 전체 브라우저가 죽는 현상을 해결하고자 한다고 하는데 이것이 얼마나 편한건지 아닌지는 아직 확답하기는 이른거 같다.!

그리고 프로세스가 텝을 최초 생성했을 때 생성되는것이 아니라 신규텝 선택 후 사이트를 방문하는 시점에서 생성이 되는거 같다. 이는 불필요하게 프로세스와 메모리를 사용하는것을 방지하기 위해서인거 같다는 생각만 가지고 있다.
전체적으로 씸플하다는 느낌을 가지고 있는 상태에서 오픈소스로 진행되는 크롬이 FF과 같이 다양한 플러그인이나 여러가지 확장된 기능들이 나타나면 좀더 나은 브라우저로 성장하지 않을까 한다.
마지막으로 크롬, FF, IE 기타 브라우저들 중에 마지막으로 살아남는 브라우저가 어떤것일 것이며, 그 브라우저로 인해 전체적인 웹사용자들의 페턴이 어떻게 바뀔지 의문이 든다.! 아니 오프라인 웹이 아닌 모바일 사용자들의 풀브라우징 또한 궁금하긴 마찮가지다. 이런 생각의 연장선에서 MS의 윈도우 모바일에 IE가 설치되고 구글의 안드로이드에 크롬 설치, 애플 아이폰에 사파리, 그리고 또다른 플랫폼이 탄생하면서 그곳에 FF이 기본브라우저로 탑제.. 모바일 플랫폼과 더블어 모바일 브라우저 시장의 파이 또한 커지지 않을까? 그리인해 모든 광고업체들 또한 새로운 시장에 적응해야 하는 문제점이 생겨나고 그것으로 신생 기업이 나타나고 기존 기업이 죽는 현상이 반복되지 않을까 한다.
배우고 배우면 또다른 기술이 나타나고 또다른 환경이 만들어지고 언제까지 이 반복되는 일상에서 내가 살아남아있을 수 있을까? - ( 마지막에 개인적인 생각이 ..ㅋㅋㅋ 그냥 읽어주세여!! )
그럼 이 글을 읽는 모든분들에게 오늘 하루 즐겁고 행복한 하루 되세요!
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 웹에서 프리젠테이션을 하자 - SlidRocket (2) | 2008.09.19 |
|---|---|
| [구인공구] 함께 동고동락할 개발자 오세요! (0) | 2008.09.11 |
| [기타] 티스토리 초대장 나눠드립니다.!!^_^;; ( 완료 ) (27) | 2008.08.21 |
| [툴] pptPlex - 파워포인트 슬라이드쇼 플러그인 (0) | 2008.08.18 |
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
2008. 8. 21. 10:39
티스토리 활동 원하시는 분들은 비밀답글 남겨주시구요!
답글 남겨주실때 블로그 개설목적이나 활용도 등! 머 그런거 적어 주세여~
그럼 정말로 황당한거 아니면 초대장 보내드리겠습니다. 그리고 이메일 주소는 필희 남겨주셔야 되는거 아시져?
이메일이 없으면 초대장 발송 자체를 할 수 없습니다.!!^_^;;
그럼 다덜 좋은 하루 되세영!!^^
==================================================================
모든 초대장 발송이 완료되었습니다.!!^_^;
다음에 또 기회가되면 다시 발송해 드리겠습니다.
==================================================================
금방 완료 되네여!!^_^;
바로 초대장 발송해 드리겠습니다.!
그리고 방문수 늘릴라고 초대장 발송한다는 답글도 있는데 기분이 좀 안좋네여!ㅡㅡ;
==================================================================
몇몇분이 메일 주소를 안남겨주시고 동일한 메일로 남겨주신 분들이 있네여! 추가분 다시 드립니다.
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [구인공구] 함께 동고동락할 개발자 오세요! (0) | 2008.09.11 |
|---|---|
| [Google] "IE 이리 나와봐" 크롬 초간단 사용기!! (0) | 2008.09.03 |
| [툴] pptPlex - 파워포인트 슬라이드쇼 플러그인 (0) | 2008.08.18 |
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
2008. 8. 18. 15:52
 마이크로소프트 오피스의 추가 기능을 위주로 개발하여 배포하는 Microsoft Office Labs이라는 홈페이지가 있다( 사실 나두 오늘 처음 알았지만.. ) MS 내부 개발자들이 운영하는 곳이라고 하는데 이곳에 재미난것이 올라왔다.
마이크로소프트 오피스의 추가 기능을 위주로 개발하여 배포하는 Microsoft Office Labs이라는 홈페이지가 있다( 사실 나두 오늘 처음 알았지만.. ) MS 내부 개발자들이 운영하는 곳이라고 하는데 이곳에 재미난것이 올라왔다.
바로 파워포인트 슬라이드 쇼를 보완하는 용도로 슬라이드 쇼중에서 화면의 필요한 부분을 확대하거나 축소할 수 있고 관련있는 슬라이드를 구역으로 묶어서 프리젠테이션을 진행할 수 있다.
머 일단 이 두 기능 말고는 더 본것이 없기 때문에 일단 이정도의 설명만 하고
항상 그렇듯이 나머지는 알아서 설치하고 사용해 보시길!! 참고루 오피스 2007만 지원하다고 하네요!^_^;
pptPlex 바로가기
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [Google] "IE 이리 나와봐" 크롬 초간단 사용기!! (0) | 2008.09.03 |
|---|---|
| [기타] 티스토리 초대장 나눠드립니다.!!^_^;; ( 완료 ) (27) | 2008.08.21 |
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
| [툴] IE DEV toolbar (0) | 2008.05.09 |
2008. 8. 8. 13:19
많은 사람들이 영어권의 RSS를 구독하고 있을 것이다.
그러다보니 영어를 잘 모르거나 매전 해석하고 머하고 귀찮은게 한두가지가 않은데
아주 좋은 서비스가 등장을 했다는 소식을 전합니다.^_^;
mloovi RSS Blog translator라는 서비스라고 해야 하나 머 우짜든 자신이 구독하는 RSS피드 주소를 구글번역을
이용해서 통째로 번역해 주는 서비스이다.

사용방법은 그냥 RSS주소를 입력창에 넣고 번역하고자 하는 언어를 선택하면 끝!
기계번역이라 완벽하지는 않지만 제목이나 간단한 내용을 통해서 수집된 피드들을 필터링하는 용도로 사용하면 좋을듯 싶다
언어는 영어를 폼함한 24개국 언어를 지원한다.
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [기타] 티스토리 초대장 나눠드립니다.!!^_^;; ( 완료 ) (27) | 2008.08.21 |
|---|---|
| [툴] pptPlex - 파워포인트 슬라이드쇼 플러그인 (0) | 2008.08.18 |
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
2008. 6. 25. 09:45
요즘 계속적으로 RSS피드를 긇어 모으고 있다고 했는데
그냥 여기저기 돌아댕기면서 본거당!!
회사나 여러 장소에서 프리젠테이션을 진행할 경우가 많은데, 프리젠테이션을 진행하다보면 작은 글씨나 화면을 확대해서 보여줄 필요가 있다.
이때 사용하면 유용한거 같아서 같이 공유합니다.!!^^;
ZoomIt 이라는 툴로 현재 2.0까지 나왔다고 하네요!!
아주 간단하게 컨트롤키와 숫자키 조합으로 확대 축소가 가능하다고도 하고 머 프로그램이나 여타 여러가지 용도로 사용가능하겠네요!!
자세한 설명은 LEEGH님의 블로그에서 확인해 보시구요!( 정말로 정리 잘 되있어요!!^_^)
프로그램은 [Program]확대 & 밑줄 쫙 프로그램 Zoomit 에서 확인 가능합니다.!!
그냥 여기저기 돌아댕기면서 본거당!!
회사나 여러 장소에서 프리젠테이션을 진행할 경우가 많은데, 프리젠테이션을 진행하다보면 작은 글씨나 화면을 확대해서 보여줄 필요가 있다.
이때 사용하면 유용한거 같아서 같이 공유합니다.!!^^;
ZoomIt 이라는 툴로 현재 2.0까지 나왔다고 하네요!!
아주 간단하게 컨트롤키와 숫자키 조합으로 확대 축소가 가능하다고도 하고 머 프로그램이나 여타 여러가지 용도로 사용가능하겠네요!!
자세한 설명은 LEEGH님의 블로그에서 확인해 보시구요!( 정말로 정리 잘 되있어요!!^_^)
프로그램은 [Program]확대 & 밑줄 쫙 프로그램 Zoomit 에서 확인 가능합니다.!!
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] pptPlex - 파워포인트 슬라이드쇼 플러그인 (0) | 2008.08.18 |
|---|---|
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
2008. 5. 9. 12:00
웹 개발하면서 웹 코딩은 필수..!!
요즘 회사 프로젝트때문에 올만에 코딩하는데 거기에 2.0 코딩으로 함 해볼라 했더니 아주 미칠 지경!!
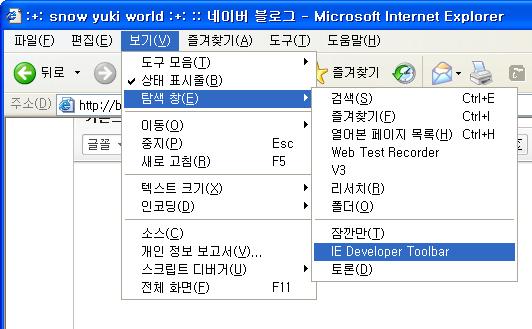
불여우에는 있는데 IE에는 없어서 좀 짜증났는디!
머 몰랐는데 이런게 있었다니!!ㅋㅋㅋㅋ
 invalid-file
invalid-file
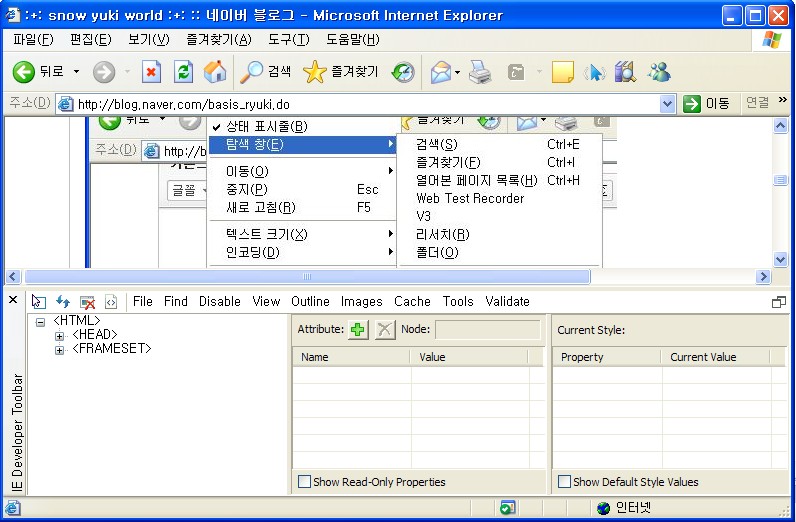
IE Dev 다운로드

실행 시키면 아래와 같은 화면이 IE상에 표시되고

이곳에서 코딩에 관련된 상황을 확인하면 된다.!!
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [RSS] RSS를 번역하자.. (0) | 2008.08.08 |
|---|---|
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
| 패킷분석 (0) | 2008.02.21 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
2008. 2. 21. 14:20
윈도우용 패킷분석 툴
리눅스용 패킷분석
- tcpdump (기본적으로 OS에 설치되어 있음)
- 사용예제(패킷캡쳐 내용을 모두 저장하는 예제이므로, 장시간 사용하지 말것)
- <캡쳐> /usr/sbin/tcpdump -n -w /tmp/cap.bin -s 1600 -i eth0 host 218.233.111.157
- <분석> /usr/sbin/tcpdump -r /tmp/cap.bin -nvvvvvvXv | less
- 사용예제(패킷캡쳐 내용을 모두 저장하는 예제이므로, 장시간 사용하지 말것)
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| Atbloger javascript버전 적용 방법입니다. (0) | 2008.02.20 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
| [Link] 유용한 사이트 모음 (0) | 2007.06.22 |
2008. 2. 20. 18:54
아래 글을 atbloger.kr 에서 스크랩한 내용입니다.
- 글 내용을 출력해 주는 부분에 아래 태그 삽입
: 예) <div class="article"> </div> tag 사이에 아래 스크립트 코드를 삽입
위 스크립트는 TC를 기준으로 설명 드린것입니다. 다른 블로그를 사용하시는 분은 해당 블로그의 도움말 등을 확인하시고 해당하는 부분에 삽입해 주시기 바랍니다.
스크립트 삽입시 글 내용을 출력해주는 부분 아래쪽에 스크립트 코드를 삽입하셔야 자신의 글이 정상적으로 Relation 서버에 등록이 되니 이점 유의해 주시기 바랍니다.
스크립트 상에서 보시면 articleNum 부분에 은 해당하는 글의 글 번호를 가져오기 위한 부분입니다. 이 부분은 자신의 블로그에 맞게 해당하는 글의 링크 URL을 가져올 수 있는 내용으로 수정해 주시기 바랍니다.
JavaScritp 버전 공개합니다.
Blog RelationShip의 TC용 플로그인과는 별개로 TC를 사용하지 않는 사용자들을 위해 자바스크립트 버전을 공개합니다.
자바스크립트 버전은 크로스 도메인과 같은 문제로 인해 jQuery를 사용한 jSon방식을 사용하고 있습니다.
jQuery 사용으로 인해 기존에 jQuery를 사용하시는 분들은 적용시 jQuery버전등을 확인해 주시기 바랍니다.
1. 적용 방법
- 자신의 블로그 스킨에 <head>와 </head>테그 사이에 아래 테그를 삽입
자바스크립트 버전은 크로스 도메인과 같은 문제로 인해 jQuery를 사용한 jSon방식을 사용하고 있습니다.
jQuery 사용으로 인해 기존에 jQuery를 사용하시는 분들은 적용시 jQuery버전등을 확인해 주시기 바랍니다.
1. 적용 방법
- 자신의 블로그 스킨에 <head>와 </head>테그 사이에 아래 테그를 삽입
<script src="http://www.atbloger.kr/blogerScript/jquery/jquery-1.2.1.js" type="text/javascript"></script>
<script src="http://www.atbloger.kr/blogerScript/atbloger_jQuery.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://www.atbloger.kr/blogerScript/css/atbloger.css" />
<script src="http://www.atbloger.kr/blogerScript/atbloger_jQuery.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://www.atbloger.kr/blogerScript/css/atbloger.css" />
- 글 내용을 출력해 주는 부분에 아래 태그 삽입
: 예) <div class="article"> </div> tag 사이에 아래 스크립트 코드를 삽입
<!---- Relation Script Start ----->
<script language="javascript">
// gray, red, green, blue, violet 중 선택.
var articleNum = '';
articleNum = articleNum.substring( articleNum.lastIndexOf( "/" ) ); // TC 용
// articleNum, color, excludeDomain, listCount
// 제외 도메인을 ';'를 기준으로 입력
// 출력될 리스트 개수
atBlog_relationQuery( articleNum, 'red', '', 5 ); // jQuery 용
// atBlog_relationQuery( '', 'red' ); // prototype 용
</script>
<!---- Relation Script End ----->
<script language="javascript">
// gray, red, green, blue, violet 중 선택.
var articleNum = '';
articleNum = articleNum.substring( articleNum.lastIndexOf( "/" ) ); // TC 용
// articleNum, color, excludeDomain, listCount
// 제외 도메인을 ';'를 기준으로 입력
// 출력될 리스트 개수
atBlog_relationQuery( articleNum, 'red', '', 5 ); // jQuery 용
// atBlog_relationQuery( '', 'red' ); // prototype 용
</script>
<!---- Relation Script End ----->
위 스크립트는 TC를 기준으로 설명 드린것입니다. 다른 블로그를 사용하시는 분은 해당 블로그의 도움말 등을 확인하시고 해당하는 부분에 삽입해 주시기 바랍니다.
스크립트 삽입시 글 내용을 출력해주는 부분 아래쪽에 스크립트 코드를 삽입하셔야 자신의 글이 정상적으로 Relation 서버에 등록이 되니 이점 유의해 주시기 바랍니다.
스크립트 상에서 보시면 articleNum 부분에 은 해당하는 글의 글 번호를 가져오기 위한 부분입니다. 이 부분은 자신의 블로그에 맞게 해당하는 글의 링크 URL을 가져올 수 있는 내용으로 수정해 주시기 바랍니다.
'ººº::Information™:: > ::zEtc™::' 카테고리의 다른 글
| [툴] 세미나 발표시 사용하면 좋을거 같은.. (0) | 2008.06.25 |
|---|---|
| [툴] IE DEV toolbar (0) | 2008.05.09 |
| 패킷분석 (0) | 2008.02.21 |
| metablog를 안통하고 블로그들간의 관계를 맺어 주는 서비스 - 소셜네트워크 (0) | 2008.02.20 |
| [Link] 유용한 사이트 모음 (0) | 2007.06.22 |


